Are you ready for Google's Core Web Vitals update?

Are you ready for Google’s Core Web Vitals update?
Google’s new page experience signals combine Core Web Vitals with existing search signals including mobile-friendliness, safe-browsing, HTTPS-security, and intrusive interstitial guidelines.
Pages that receive a score of “Good” on Core Web Vitals have achieved a high level of user experience, and will get a boost in the page experience component of ranking.
Google will begin using page experience as part of their ranking systems starting this month. However, page experience won’t play its full role as part of those systems until the end of August.
Based on the new algorithm, Google is cracking down on sites that do not reach their new set of requirements. Failure to comply can lead to actively lower search rankings.
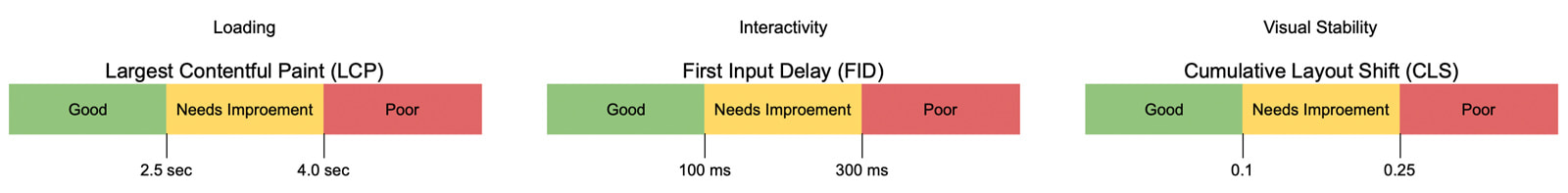
The 2021 Core Web Vitals update focuses on three aspects of the user experience:
- Loading
- Interactivity
- Visual Stability

Metrics
It’s critical to review the following signals that measure how users perceive the experience of interacting with a web page beyond its pure information value.
Largest Contentful Paint (LCP)
This metric reports the render time of the largest image or text block visible within the viewport, relative to when the page first started loading. To provide a good user experience, LCP should occur within 2.5 seconds of when the page first starts loading.
First Input Delay (FID)
This measures page responsiveness and quantifies the experience that users feel when trying to first interact with the page. To provide a good user experience, pages should have a FID of 100 milliseconds or less.
Cumulative Layout Shift (CLS)
This metric refers to the number of times that visible page content has shifted and has caused users to lose their spot without warning. To provide a good user experience, pages should maintain a CLS of 0.1. or less.
Additional Metrics:
The First Contentful Paint (FCP)
This metric measures the time from when the page starts loading to when any part of the page’s content is rendered on the screen. To provide a good user experience, pages should have a FCP of 2 seconds or less.
Time to First Byte (TTFB)
This measures the time that it takes for a user’s browser to receive the first byte of page content. To provide a good user experience, the server should respond in less than 600 ms from the main document request.
Helpful tools to check your performance:
- Google Search Console
- Google Developer Tools
- Lighthouse
- Page Speed Insights
- Chrome UX Report (CrUX)
- Chrome DevTools
- Search Console
- Web Vitals extension
These tools are open-ended and automated. There can be factors unique to your site that impact the overall metrics. Confirming the recommendations and identifying the changes needed requires a deeper analysis.
If you are not prepared and have not worked on optimizing your web pages, your page rank is at risk.
If you’re not sure, contact us for a FREE readiness report.
Let’s get started.
Find out how we can help your ecommerce strategy.
Get in touch
If you’re a rockstar with big ideas, join our team.




