UX/UI Design
Behavior driven design
We build an engaging, intuitive experience for your customers that communicates your brand's message, is easy to navigate, and transitions seamlessly to development.
Why invest in UX/UI design?

Increase customer loyalty
When a user navigates your site easily, finds the product they were searching, and enjoys a smooth checkout, you’ve gained their trust and established a positive brand perception. Improvements like animated elements, correct messaging, or user progress markers all work towards producing a memorable shopping experience that leads to repeat visits.

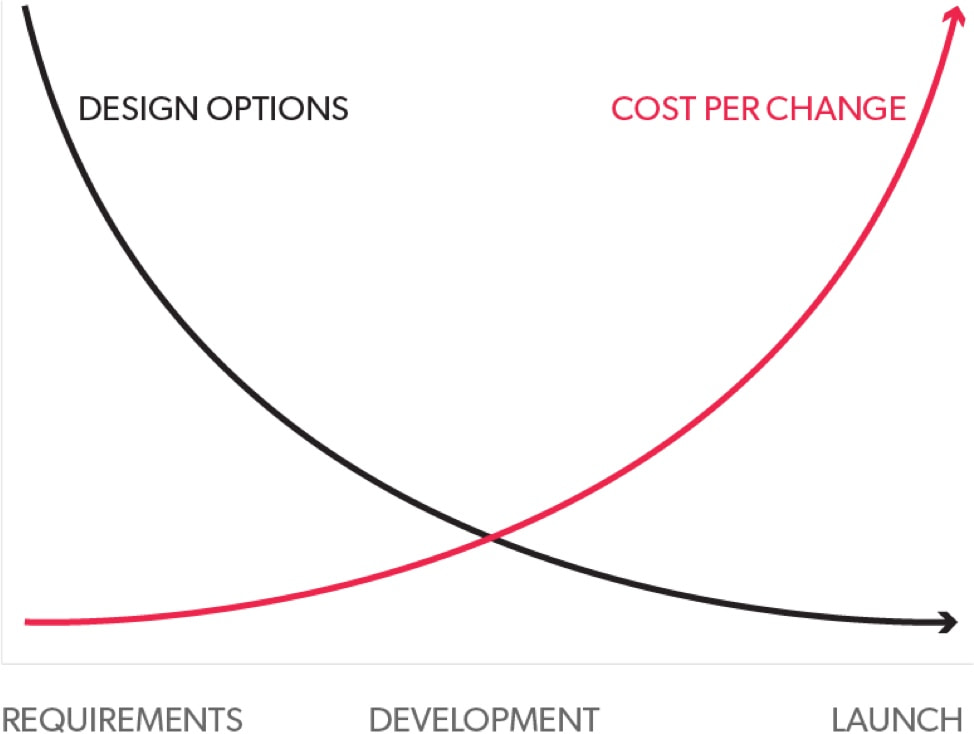
Make decisions early, not later
Studies have found that once in the development phase, fixing problems cost 10 times more than if those same problems were fixed during the design phase. Reviewing early wireframes, understanding possible scenarios with their user flows, and using a prototype to preview your site will help in understanding and solving complexities early in the process.

Reduce development time
According to the white paper “Usability: A Business Case,” up to 50% of a developer’s time is spent on avoidable rework. We provide functionality documents such as style guides and usability requirements that make it clear how developers are to proceed, correcting issues that would otherwise lead to a costly development phase.
What Ripen delivers
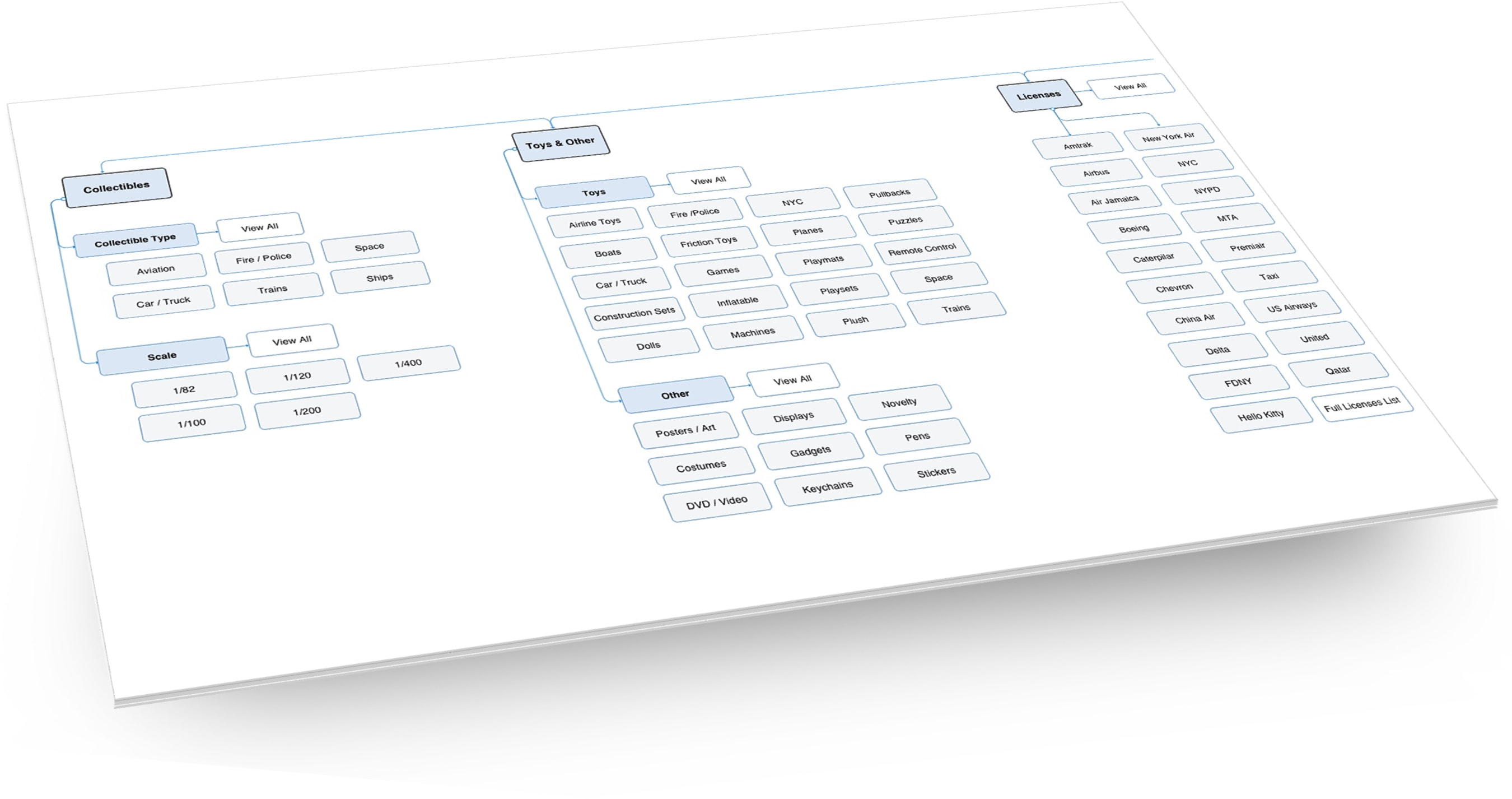
Sitemap & information architecture
We visually outline your website and/or product flow to show how people navigate its pages and content. This structure is critical to understanding the organization of your information.

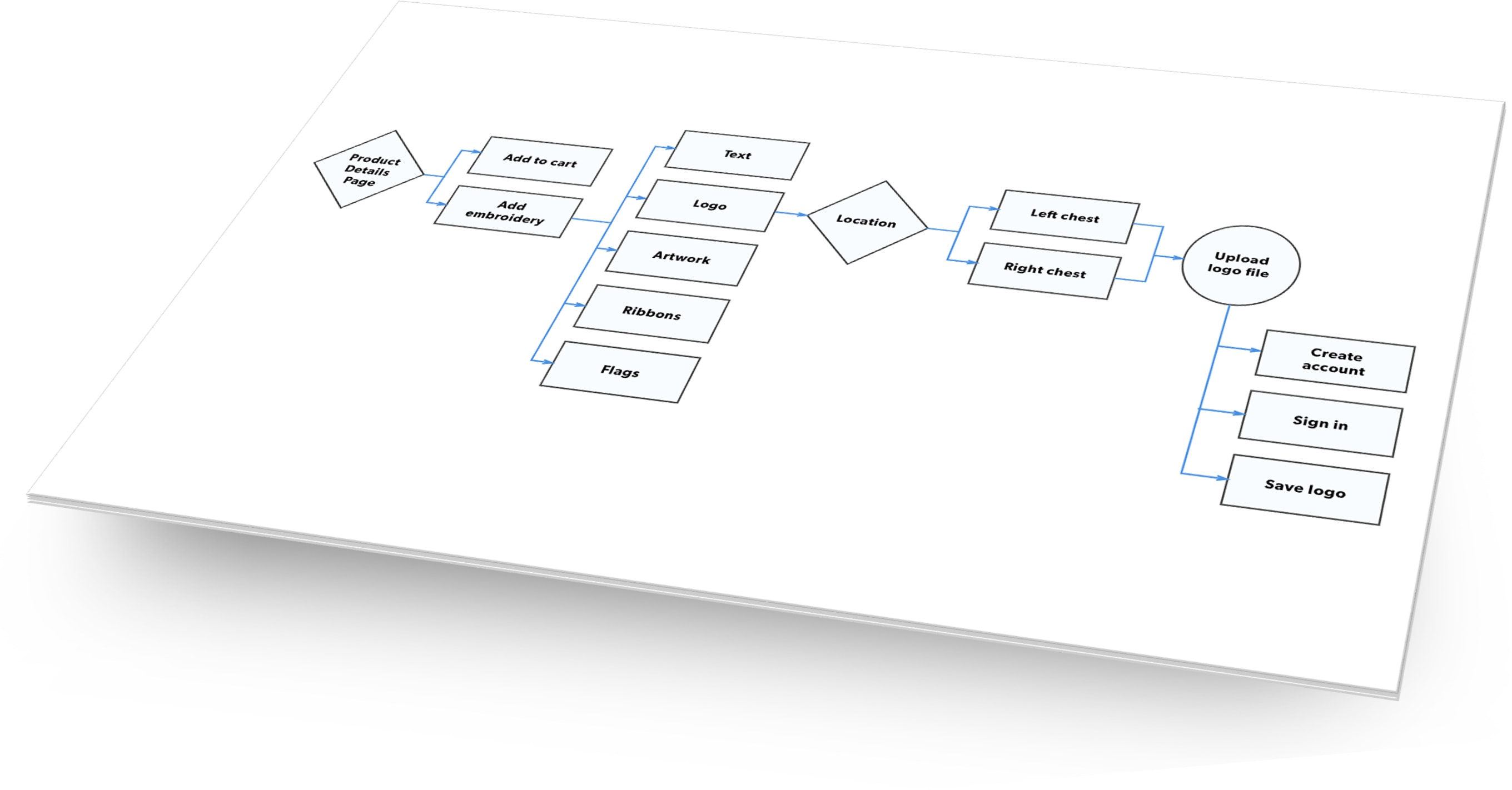
User flow diagrams
These charts show behavior across the different scenarios your site presents, revealing its strengths and its gaps for potential design solutions.

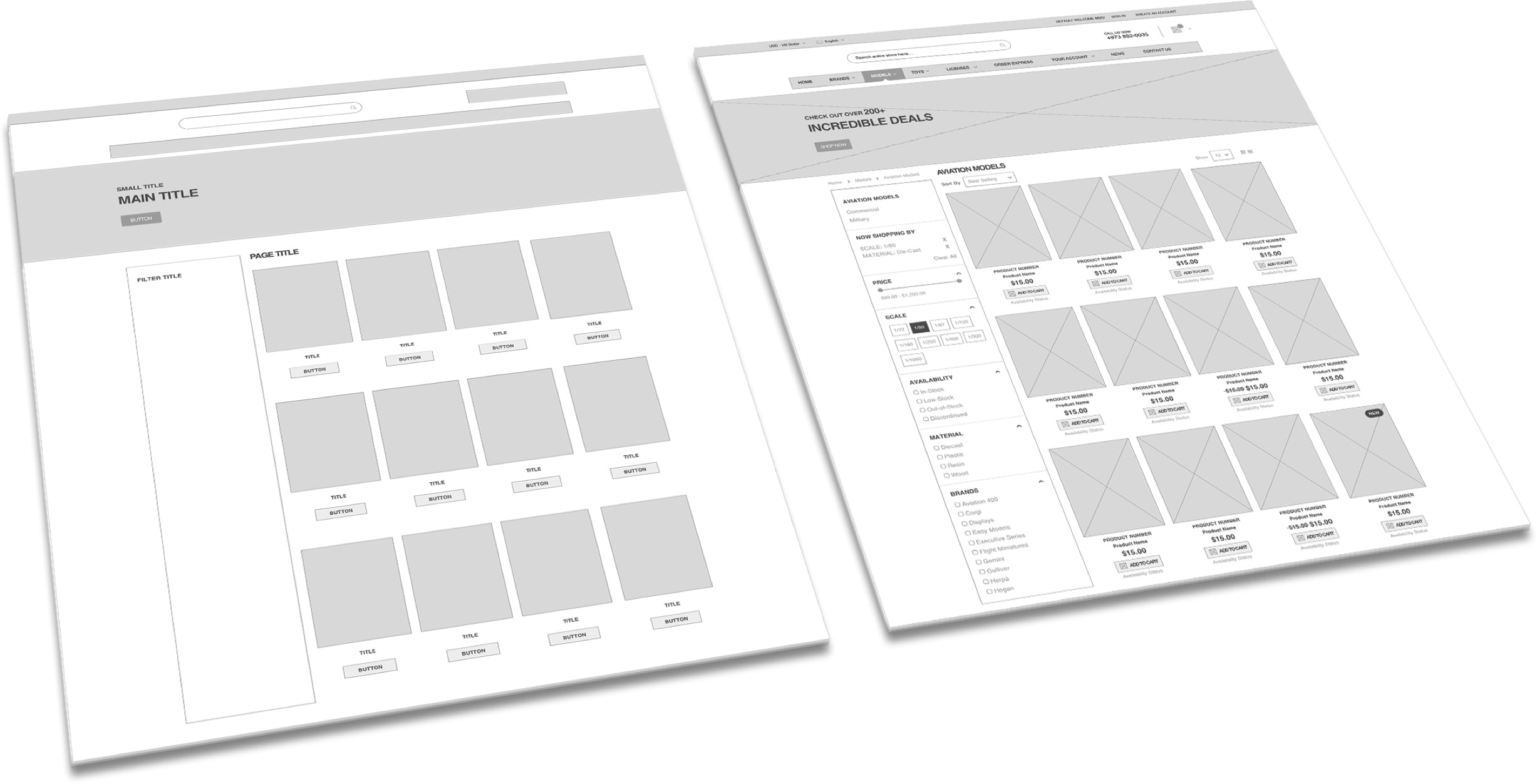
Low/High fidelity wireframes
We create these guides as a precursor to implementation, communicating as much layout and content design intent as possible. This keeps you aligned you with our design team as part of an early round walkthrough.

Clickable prototypes
Utilizing wireframes to produce conceptual low-fidelity prototypes for testing, validation, and functionality allow us to create an interactive method for you to review the flow of your site.
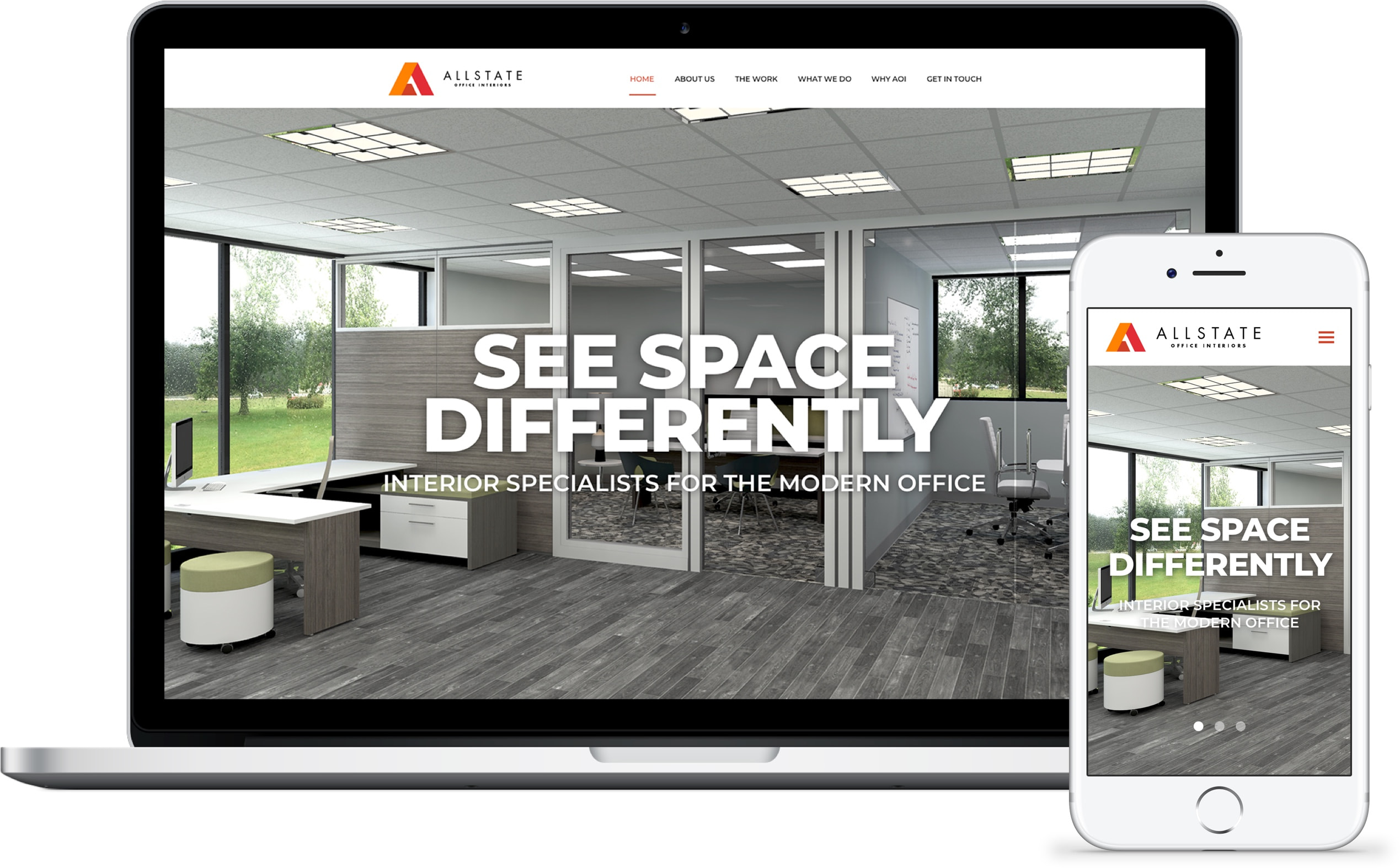
Visual design mockups
After rounds of wireframes and sketches, this is where we add the color, fonts, spacing and other layout decisions to begin painting the final picture of what a user will see.

Interactive animations
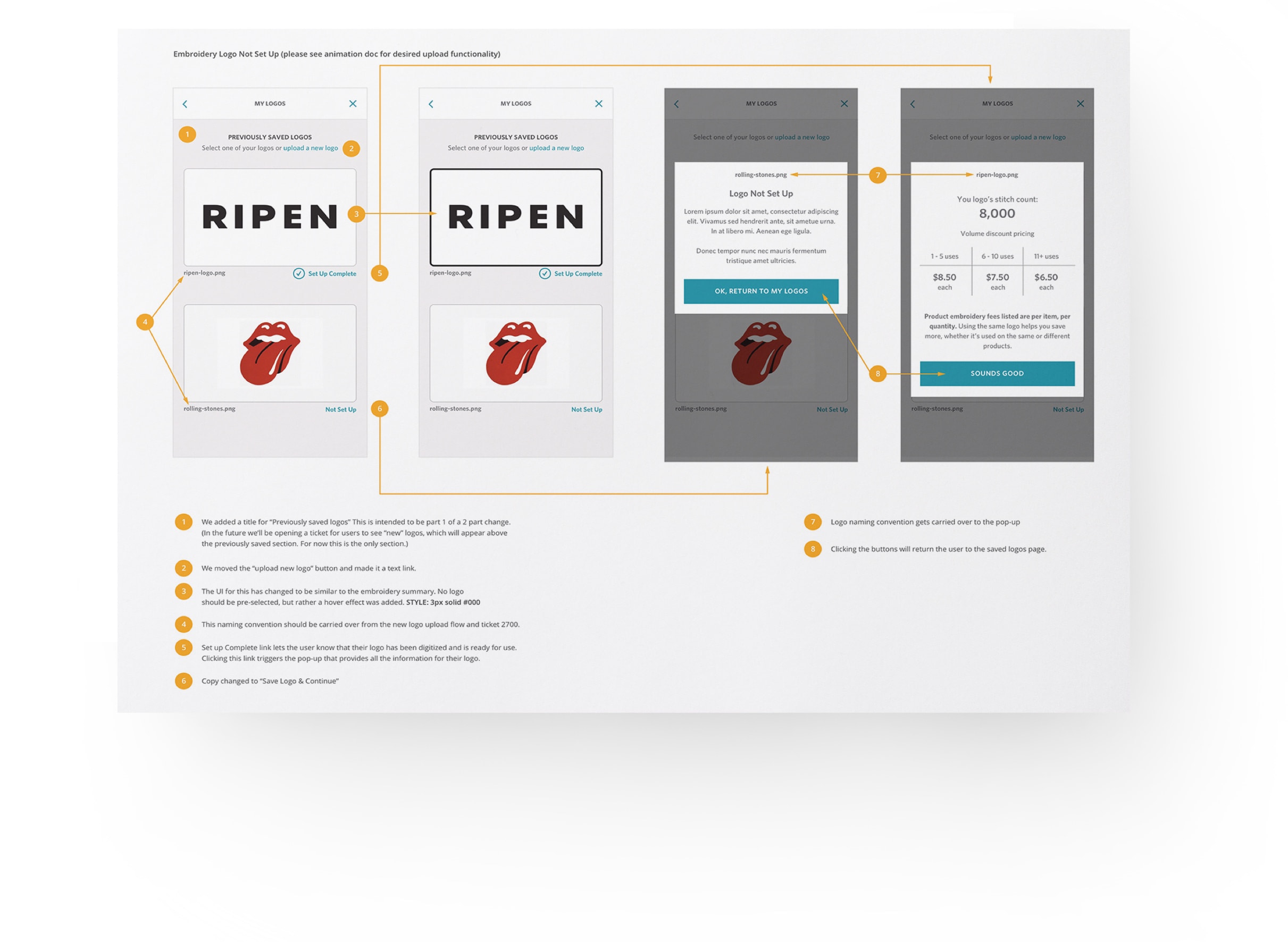
This is the fun part. Whether it’s how content will be introduced on the screen, or how an image will slide in, certain interactions are key for creating intuitive and engaging experiences for users. Providing animations also communicates the intended effect when handed off to developers.
Functionality documents
These detailed guides provide our developers the design decisions and logic used for interaction behavior, ensuring an efficient and successful build.

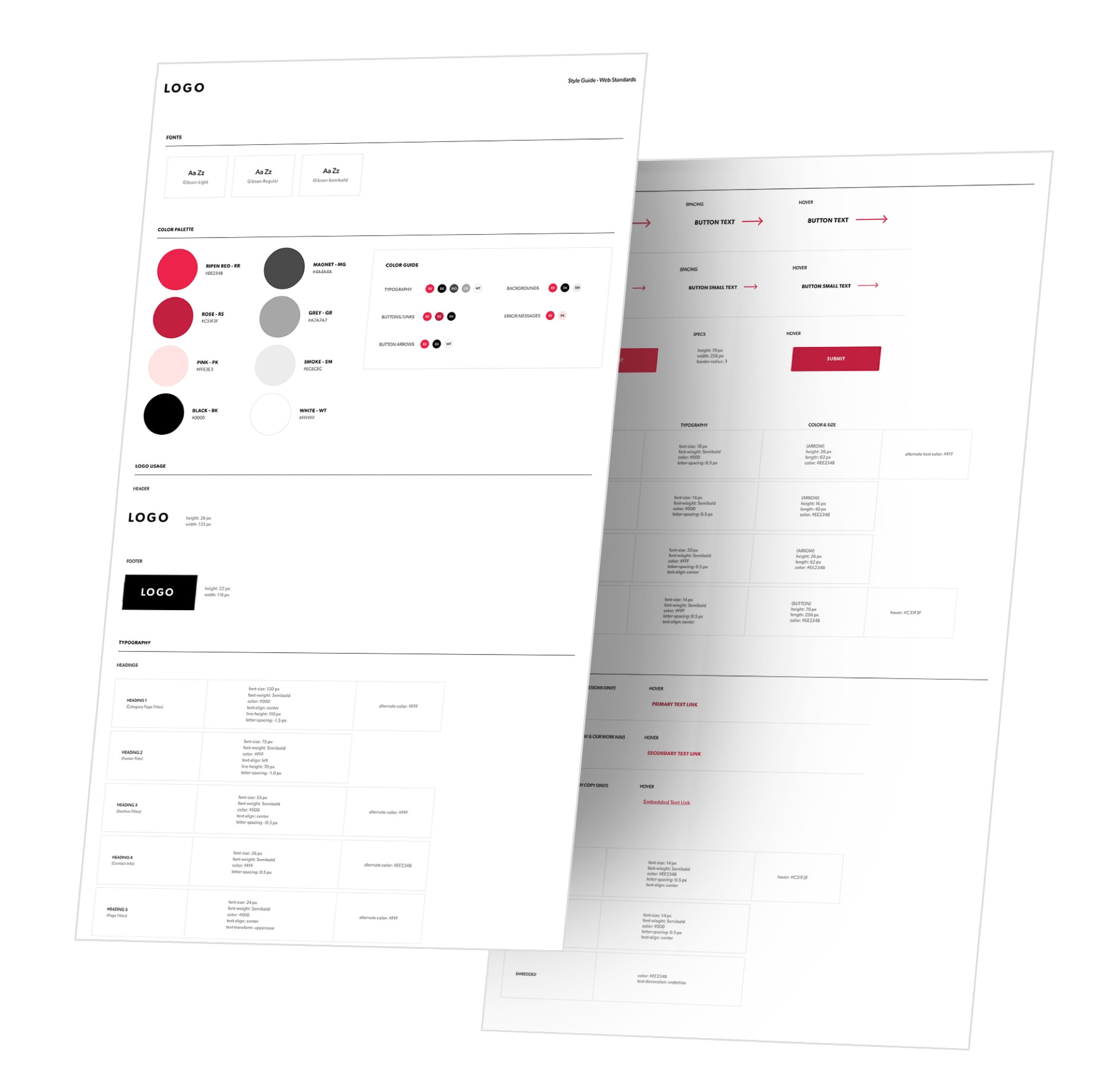
Style guides
As the visual guidelines for your website, this document covers every design specification including colors, fonts, sizes, spacing, shadows, corner-radius, and more. We make these guides easy to use for developers and can be updated for future design or feature additions.

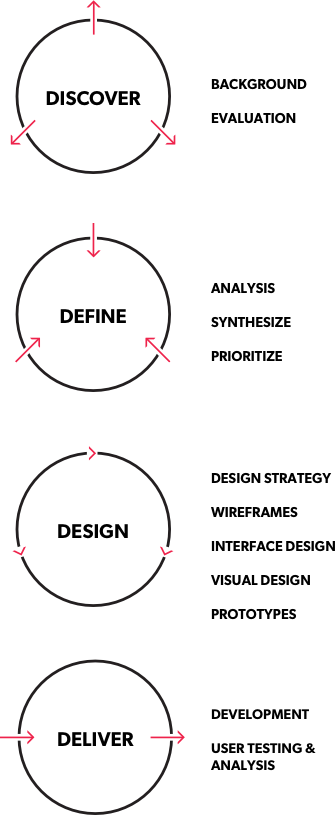
The complete design process